[Get 44+] スケッチ Xd 違い
View Images Library Photos and Pictures. いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note UIデザインツールについて Adobe XDがSketchよりも優れている理由 | コリス 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends

. Photoshop、Illustrator、Sketch…デザインツールは結局どれがいいの? | Webクリエイターボックス SketchとXD、結局どっちが良いの問題 - Qiita デザインをXDからFigmaに移行する—簡単かどうか?
デザインをXDからFigmaに移行する—簡単かどうか?

 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 Sketch / Adobe XD - 詳細比較表 / Detail Correlation Table【2019.04】 - Qiita
Sketch / Adobe XD - 詳細比較表 / Detail Correlation Table【2019.04】 - Qiita
 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
Adobe XDでモバイルファーストのWebデザイン入門 第4回: レイアウト機能を使いこなしてレスポンシブデザインを効率的に作成! | Adobe Blog
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
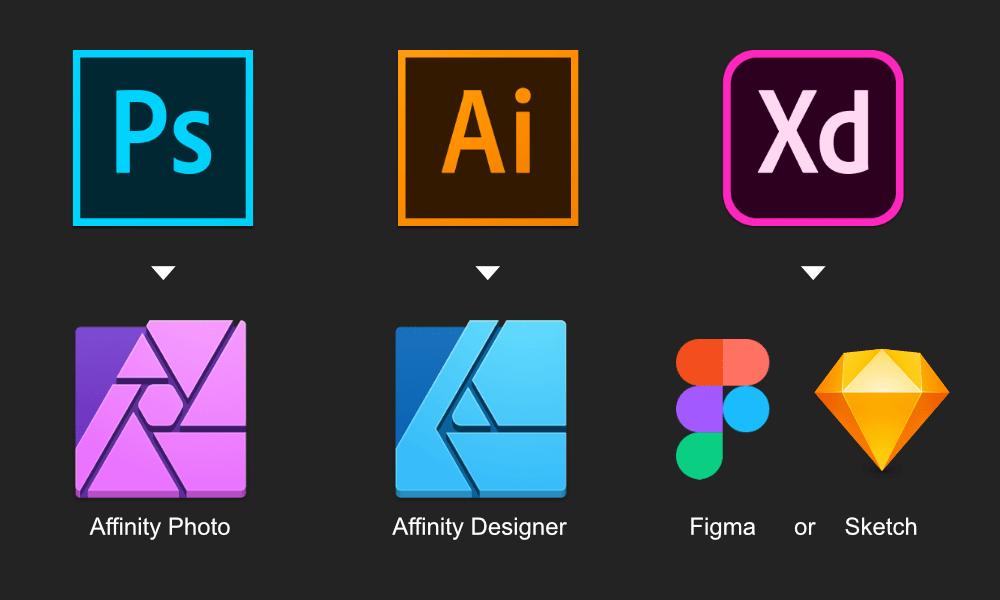
 Photoshop、Illustrator、Sketch…デザインツールは結局どれがいいの? | Webクリエイターボックス
Photoshop、Illustrator、Sketch…デザインツールは結局どれがいいの? | Webクリエイターボックス
 Sketchの最新ユーザーレビュー・評判を紹介!価格や製品の特徴、導入メリットなども掲載中【ITreview】IT製品のレビュー・比較サイト
Sketchの最新ユーザーレビュー・評判を紹介!価格や製品の特徴、導入メリットなども掲載中【ITreview】IT製品のレビュー・比較サイト
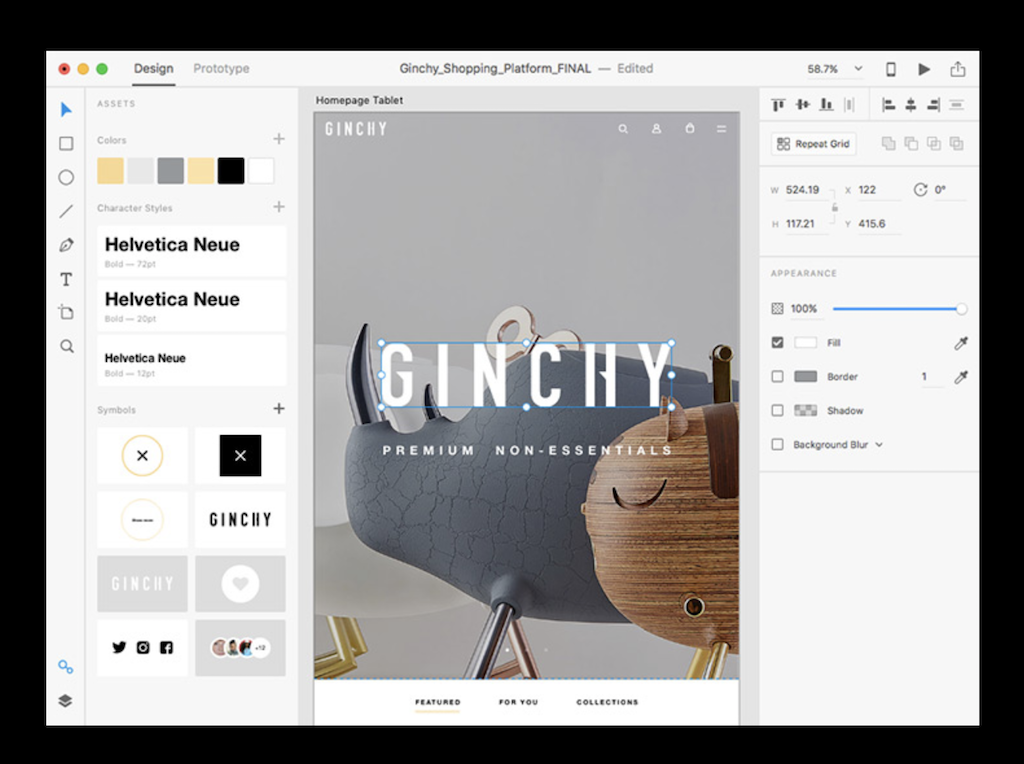
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
 Sketch(スケッチ)の特徴・評判・口コミ・料金を徹底解説! - 起業ログ
Sketch(スケッチ)の特徴・評判・口コミ・料金を徹底解説! - 起業ログ
 PhotoshopとIllustratorのほぼ全機能を搭載したAdobe XD並みに軽いプロトタイピングツールが発売 | Stocker.jp / diary
PhotoshopとIllustratorのほぼ全機能を搭載したAdobe XD並みに軽いプロトタイピングツールが発売 | Stocker.jp / diary
 2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
プロトタイプとは? 3つの種類とユーザー意見を反映させるメリット | 株式会社パンタグラフ





Komentar
Posting Komentar